Website Explorer のユーザーインターフェース Part 1
「Website Explorer 初歩の初歩」でも少しだけ触れましたが、Website Explorer のユーザーインターフェース(UI)について書きます。使い方の説明というよりは、UI の細かい点をちょっと言い訳がましく(?)書いています。
Website Explorer を起動しようとすると、まず小さなウィンドウ(スプラッシュ画面)が表示されますね。
これは、だてに付けているわけではなく、Website Explorer がリソースを読み込んでメイン画面が立ち上がるまでのつなぎに表示させています。プログラムを起動したはずなのにしばらく何も表示されないとユーザーは不安になりますし、もう一度起動しようと試みてしまうかもしれませんからね。
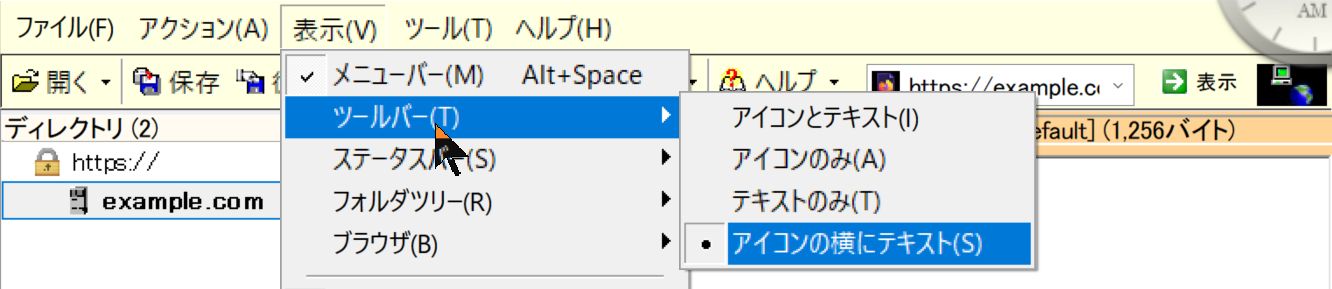
次にメイン画面についてです。ツールバーに関して「Website Explorer 初歩の初歩」では「大きいボタンにアイコンと文字って最近のソフトでは見ませんね」と書きましたが、調べてみると Mozilla Thunderbird がボタンのカスタマイズで表示を「アイコンとテキスト」にすると「大きいボタンにアイコンと文字」になるようです。ほかにも同様のソフトがあるかもしれません。WWW ブラウザも以前はこれが普通だったのです。
その Thunderbird にもあるツールバーボタン横の下向き三角ボタン(▼または⋎)をクリックするとドロップダウンメニューが出るという仕組みは Website Explorer のメイン画面では復元ボタンと設定ボタンとヘルプボタンにあります。(下図参照)
Windows のエクスプローラや Microsoft Office 製品、Adobe Acrobat DC などにも同様なボタンがありますが、昔は WWW ブラウザにもあったのです。
最近の WWW ブラウザ(Chrome、Firefox、Edge など)では戻る(←)・進む(→)ボタンにドロップダウンは無く、ボタンを長押し、または右クリックで履歴を表示する仕様になっているようです。
下の2つの図は Website Explorer でサイトデータを読み込んでから、付属ブラウザの進む(▶)ボタンにマウスカーソルを当てた所です。最初の図は進む(▶)ボタンをクリックすると、どんなタイトルのページに進むかをマウスオーバーによるツールチップで表示しています。
その次の図はドロップダウンをクリックして履歴の1つにマウスカーソルを当てた所で、そのタイトルのページのURLがツールチップで分かるようになっています。戻る(◀)ボタンも同様の仕組みです。
自分の記憶する限り、ここまで親切な戻る・進むボタンは過去の WWW ブラウザにも無かったように思います。自分が Web を閲覧していて、こんな機能があったらいいのにな、と思ったものを自作しました。
今回の話題は Website Explorer のメイン機能の説明ではないので、ちょっと退屈したかもしれません。でもこのソフトはこんな細かい点まで作り込んでいるんだよ、ということを知っていただきたかったのです。(続く)